Sketch Fortune

Sketch Fortune is a tablet app designed to encourage visual creativity every day. Borrowing strategies from both mindfulness and fitness-tracking apps, Sketch Fortune is a unique tool for creative individuals to develop a structured artistic practice. It was the culmination of work for the 2018 Spring semester at Parsons School of Design.
Role
UX, UI, Information Architecture, Branding, Illustration

Definining the Problem Space
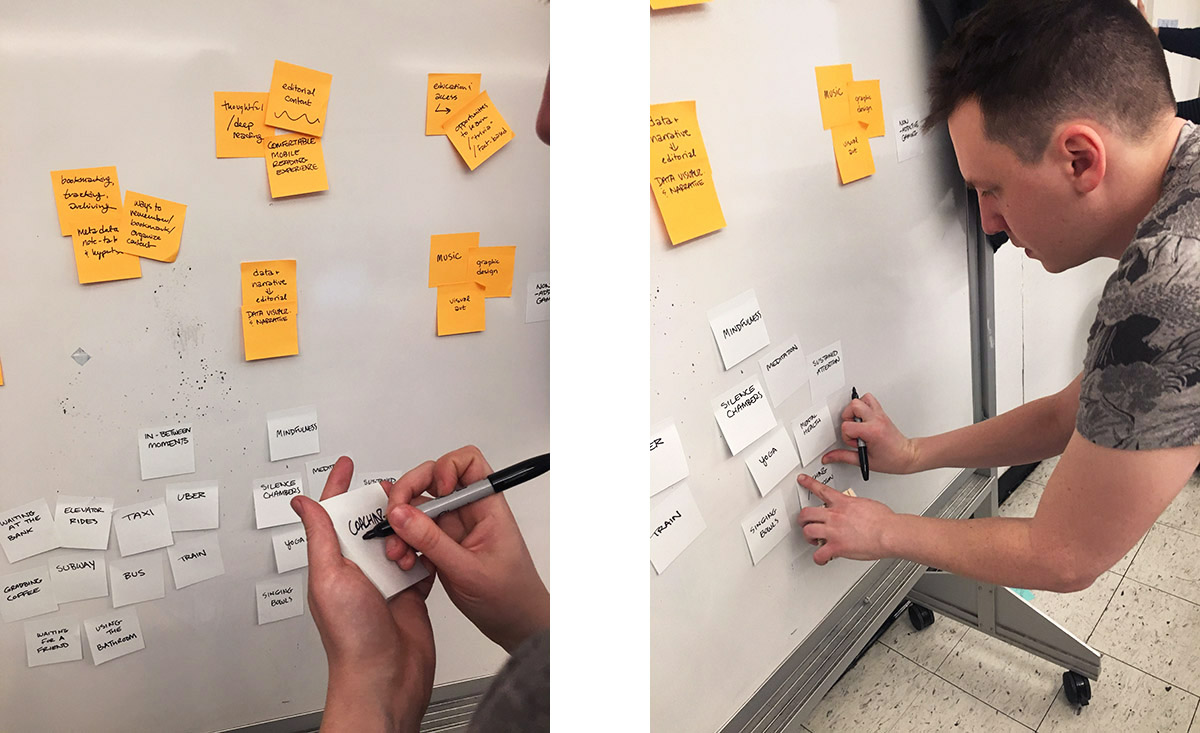
Affinity Mapping:
This project was completely self-directed. With no particular constraints and no client, the first task at hand was to generate ideas on problem spaces to design for. I quickly settled on app-based solutions to mindfulness and concentration. I assessed key assumptions, constraints, initial objectives, and metrics for success. In an already crowded marketplace, I knew that whatever solution I developed needed to have a unique take on promoting mindfulness.
Desk Research:
I conducted research into competitor and analgous apps, downloading dozens of apps onto my phone and testing them out over a period of a couple of weeks. I also investigated core principles of the idea of “Flow” state, as pioneered by psychologist Mihaly Csikszentmihalyi. Flow is a highly focused mental state where distractions and stress fall by the wayside, which I saw as parallel to the goal of emptying and calming the mind promoted by mindfulness apps.

Interviews:
I conducted initial interviews with a variety of individuals who either self-identified as visual artists or practitioners of mindfulness techniques including meditation. Asking key questions—such as “What situations make you feel calm?” or “When is it hard to feel calm?”—allowed for insight into existing strategies for developing mindfulness among potential users.
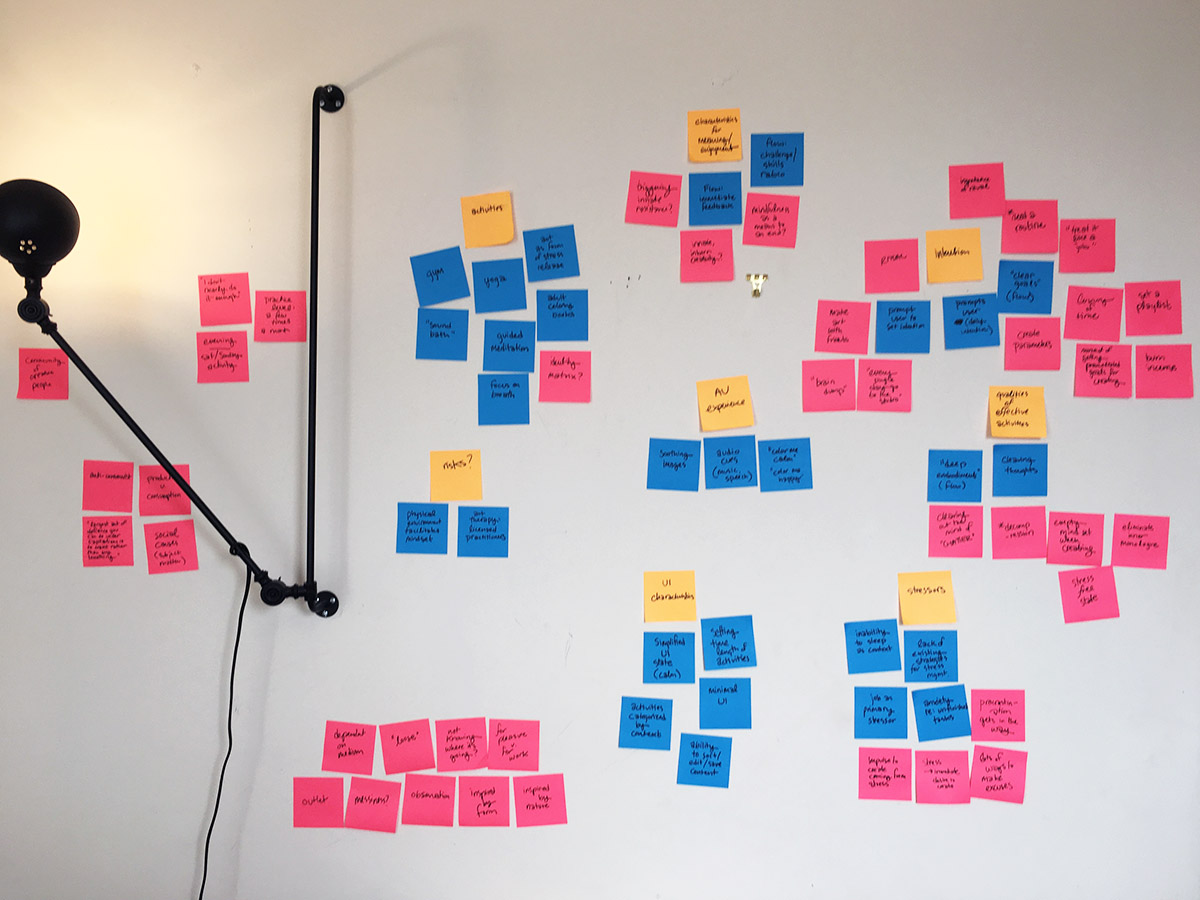
Synthesis/Actionable Insights:
I took my transcripts and notes from these interview sessions and synthesized findings, developing a set of key insights that would be carried through into the prototyping phase. At this point, the connection between mindfulness and visual creativity became clear and a concept was born: an application that could provide prompts and structure to encourage users to develop a regular practice.


Prototyping and Testing Hypotheses
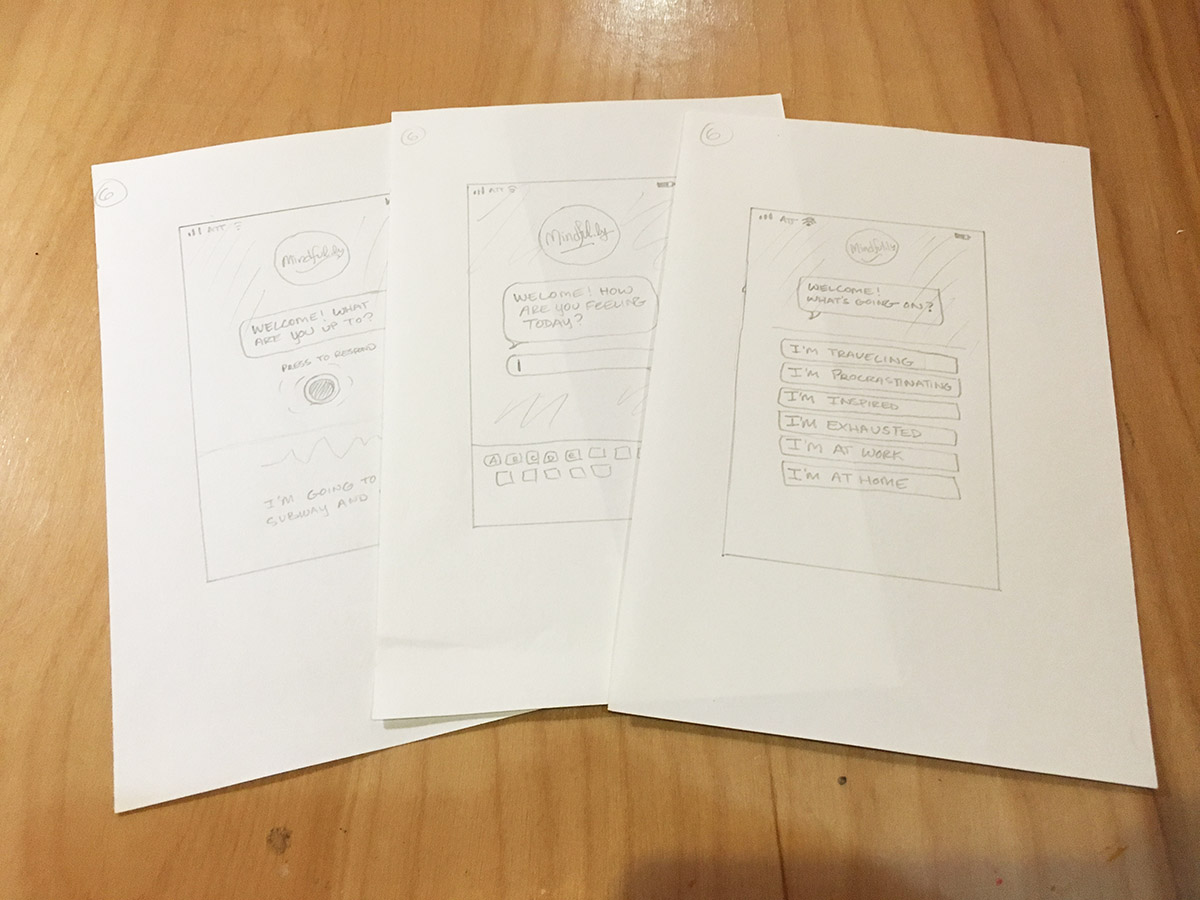
Lo-fi Testing:
Lo-fi prototyping started with group sketching and ideation sessions with fellow students, which turned into a set of key hypotheses and questions. I tested seven different schemes with five different users, developing quick sketches that were intended to create polarizing responses on approaches to notifications, image-sharing, and drawing tools.


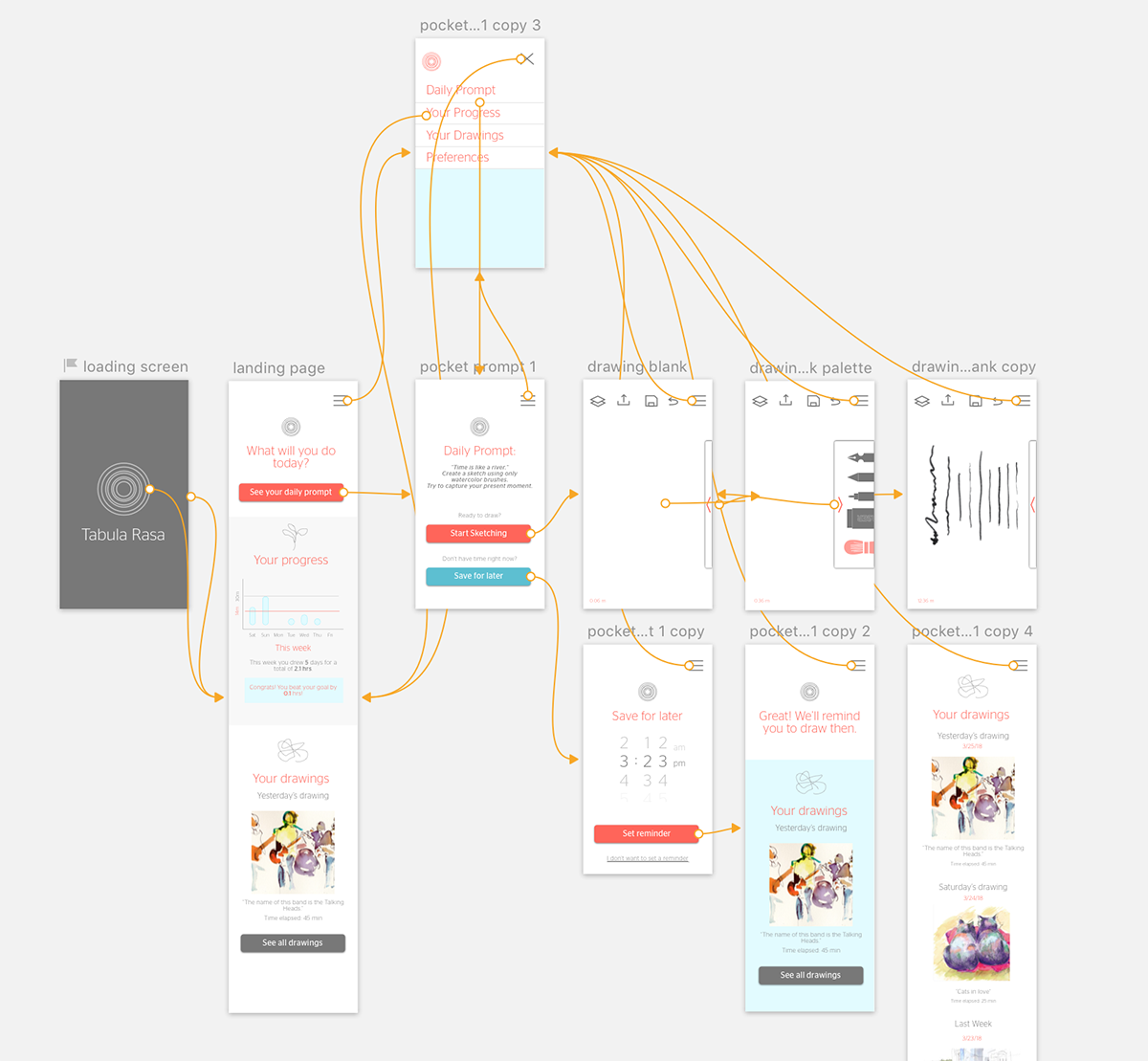
Med-fi Testing:
Med-fi testing took key insights from initial user tests and began developing out key user flows. At this point, three key user flows had emerged: a daily prompt, gallery view, and drawing interface. I developed multiple prototypes for both mobile and tablet contexts, using a combination of Sketch and InVision to test out different aspects of the application and different aesthetic approaches. The outcomes of testing with these prototypes included the refinement of existing features and development of unique touches for each key flow.

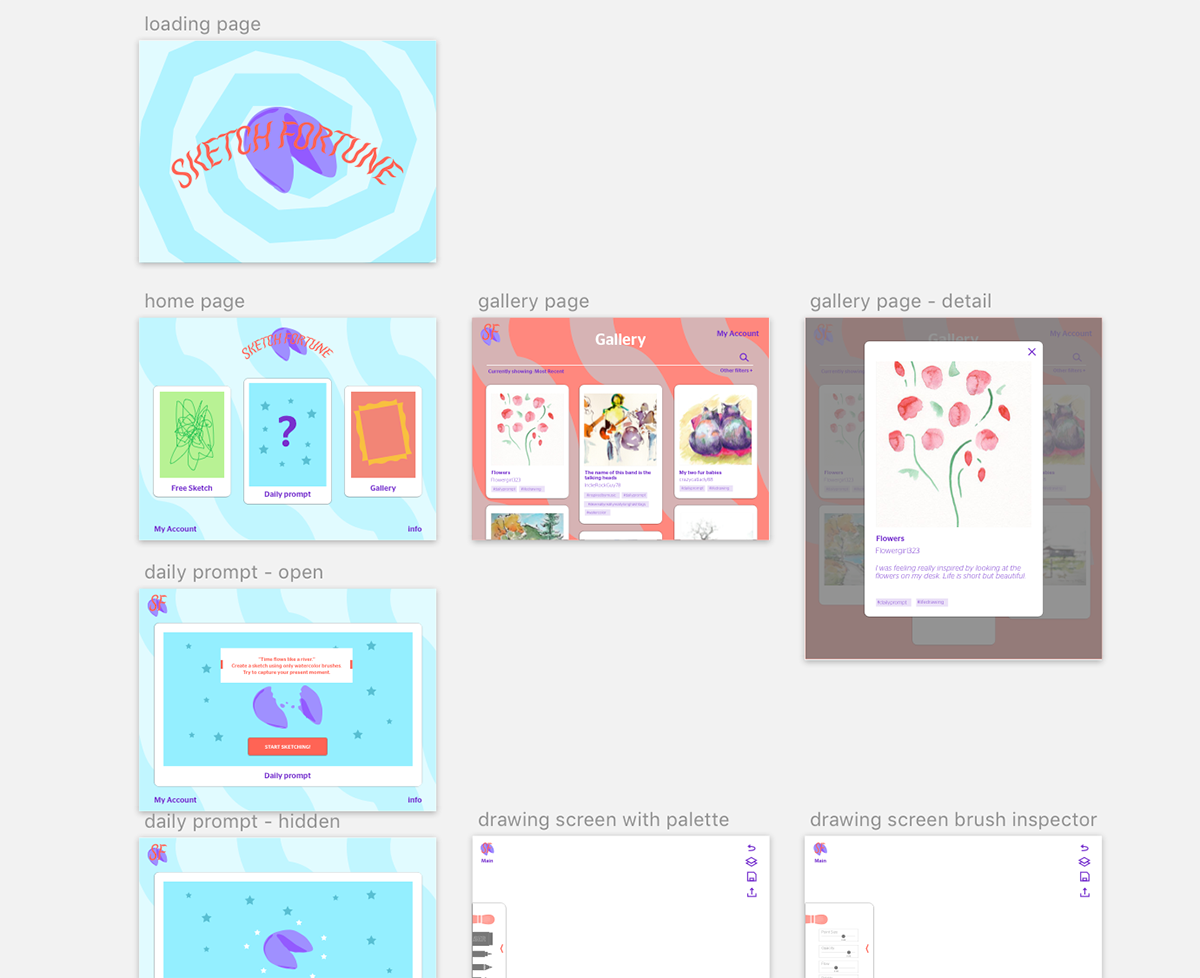
Developing the Product
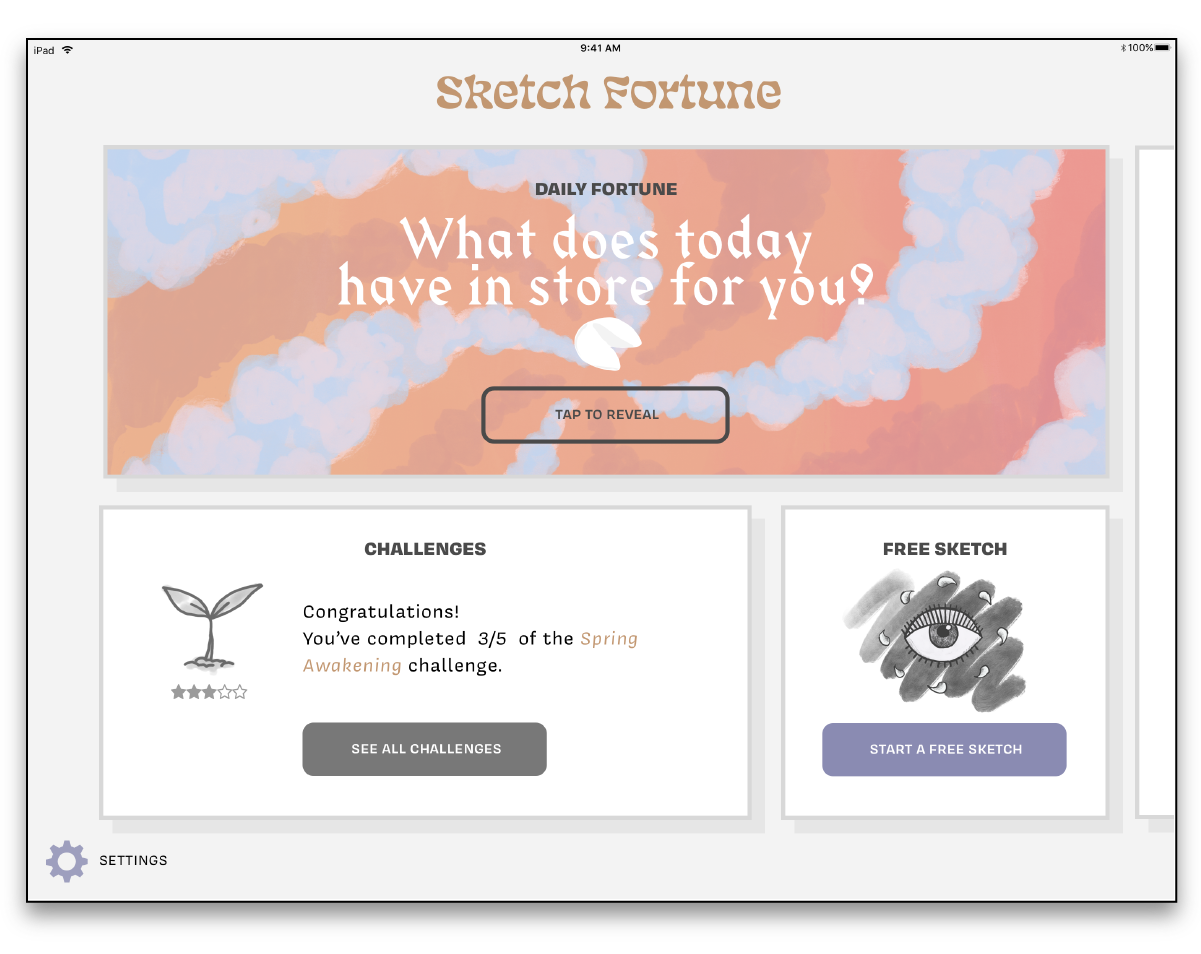
Home Screen:
The final product was designed exclusively for iPad specifications, allowing users to leverage the possibilities of the drawing interface with more screen space and greater precision. The home screen of the app is based around a hub-and-spoke model, with sections of the app easily accessible through floating panels containing quirky graphics.

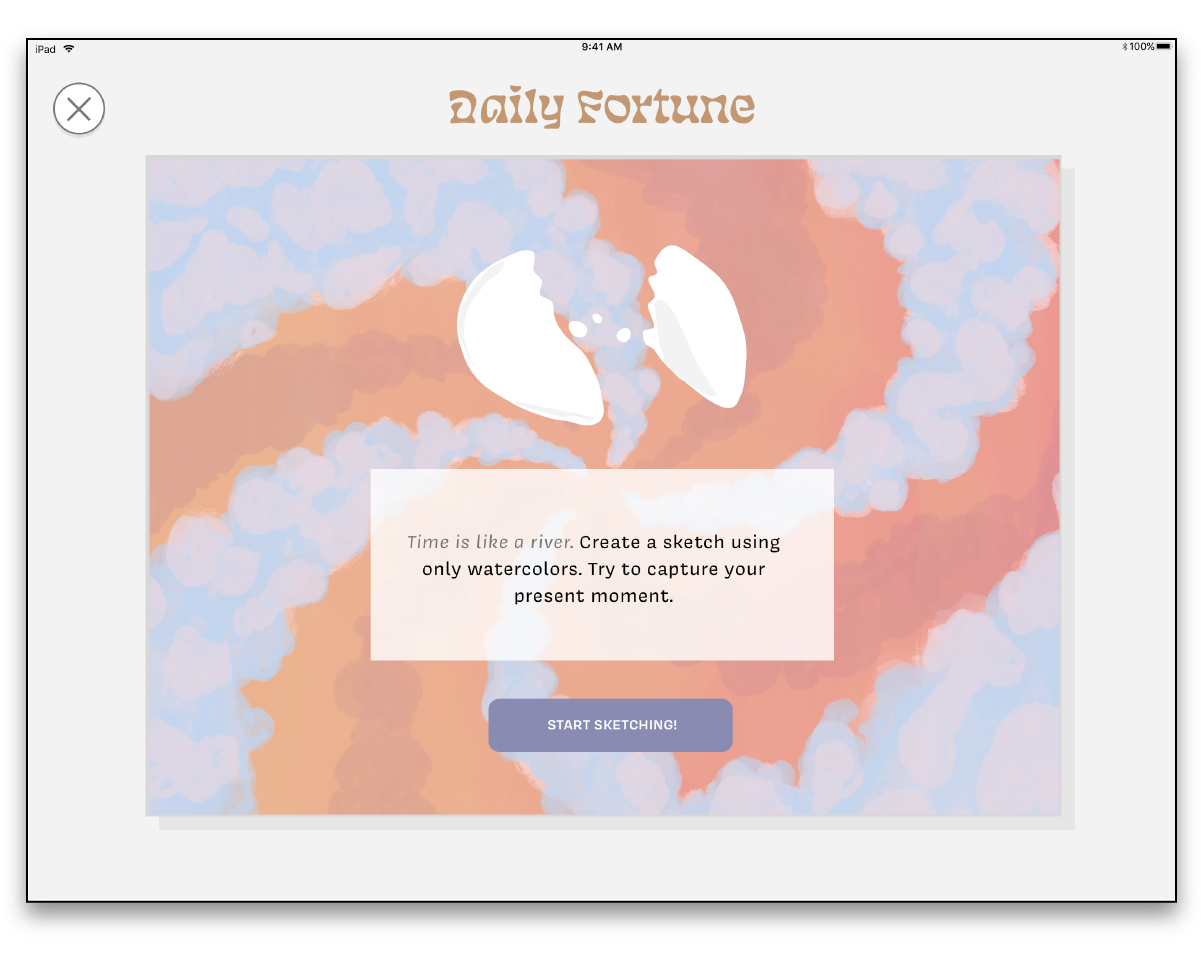
Daily Prompts:
Users are immediately driven to the daily prompt, which provides a starting point for creativity. Guided prompts combine fortune-cookie phrases with concrete directions to get started. The delightful surprise of a new message every time the user logs in drives repeat use and feeds into the idea of developing practice.

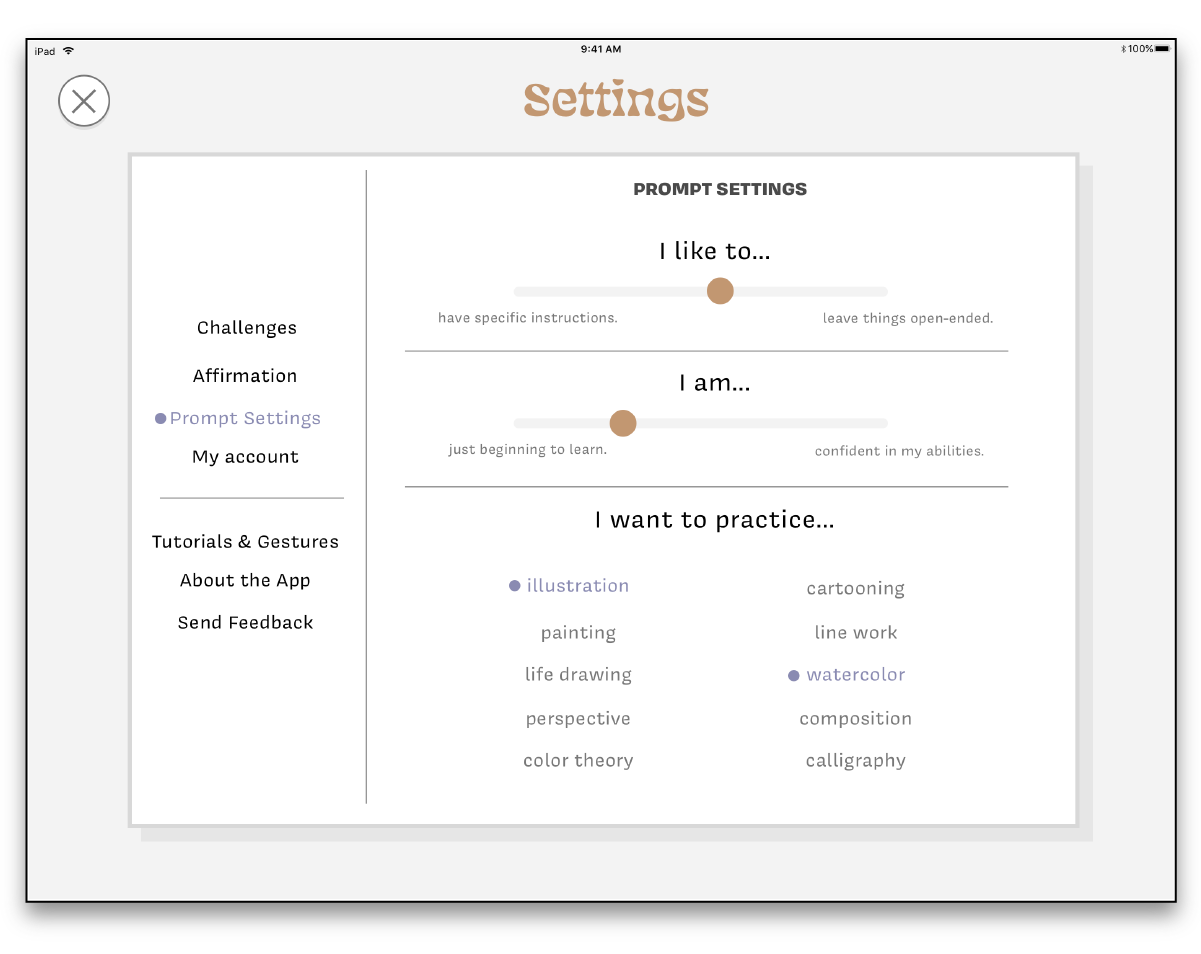
Settings:
Users can extend the usefulness of the app by customizing their experience and working on developing skills in a way that is personal to them. A major aspect of this is the prompt settings, which will change the type of daily fortune they receive. Users can establish whether they want more or less specific direction, specify their skill level, and even specific types of work they’d like to practice.

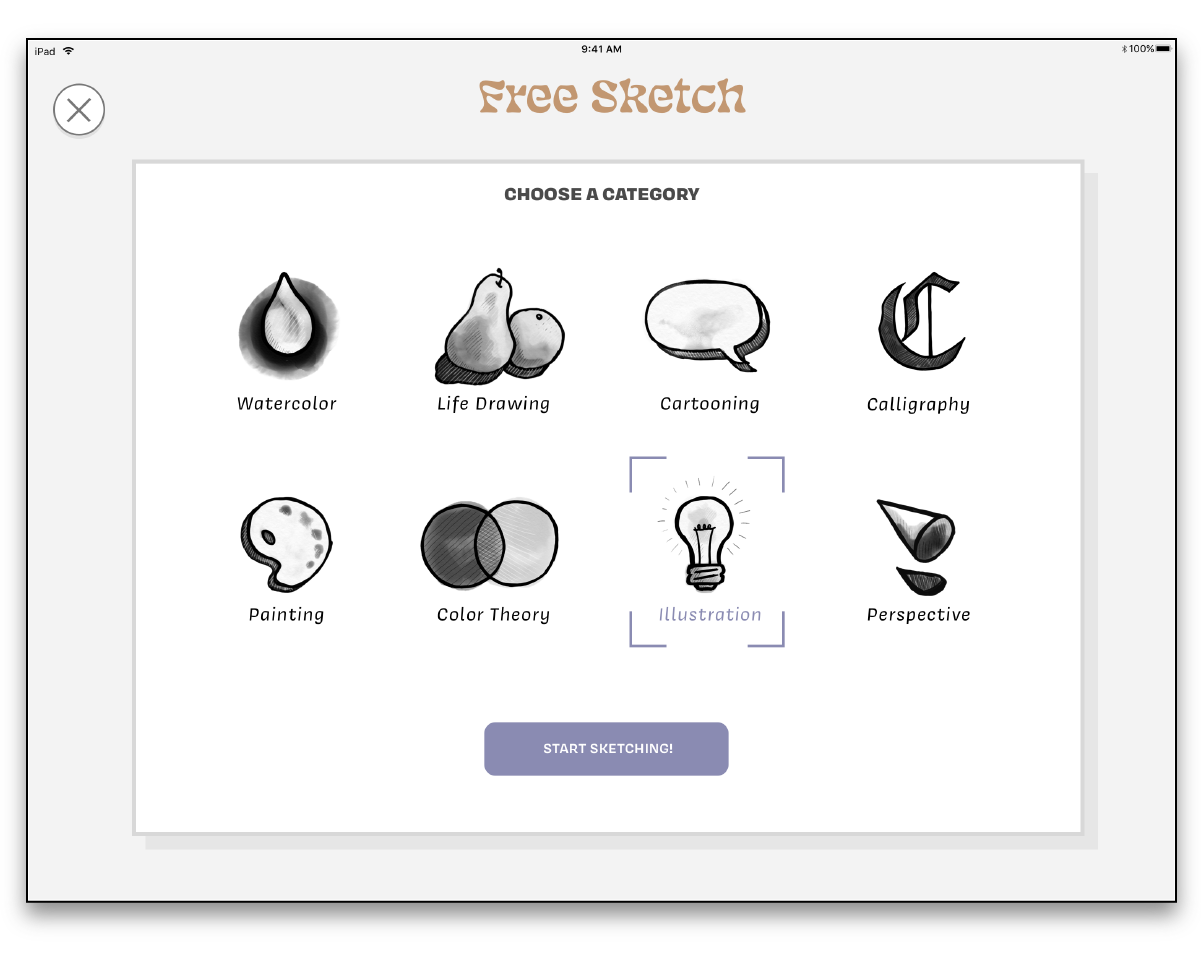
Free Sketch:
If users don’t want to follow a given prompt, they can opt instead to do a “free sketch” according to their own desires. Choosing from a variety of categories will customize the user interface while drawing.

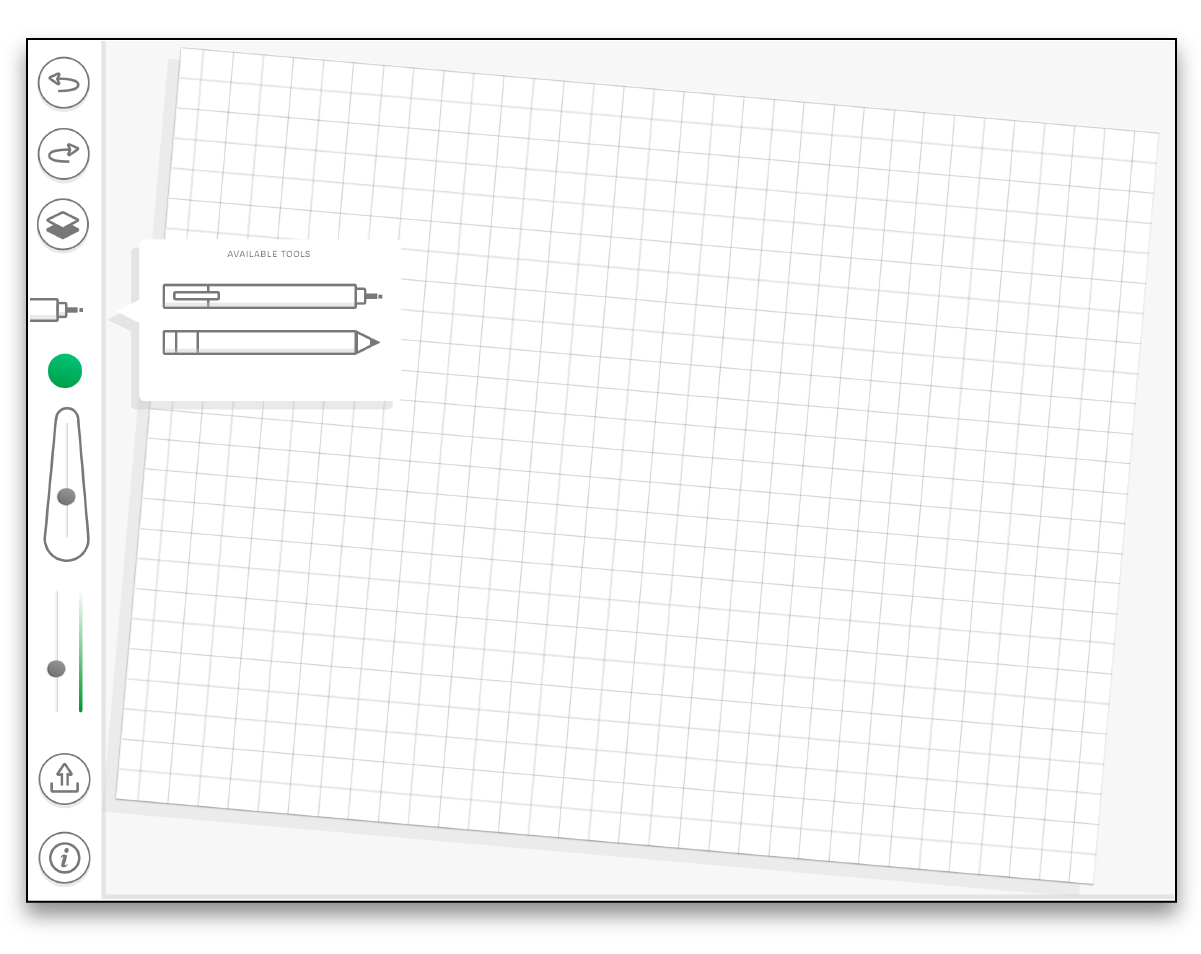
Drawing Interface:
Sketch Fortune’s drawing interface is designed to be straightforward and let users easily get to the task at hand. Depending on either the Daily Fortune or Free Sketch parameters, a limited selection of tools will be available for selection, and the paper type (watercolor, gridded, etc.) will change. Color, tool size, opacity, and drawing layers are all a touch away.

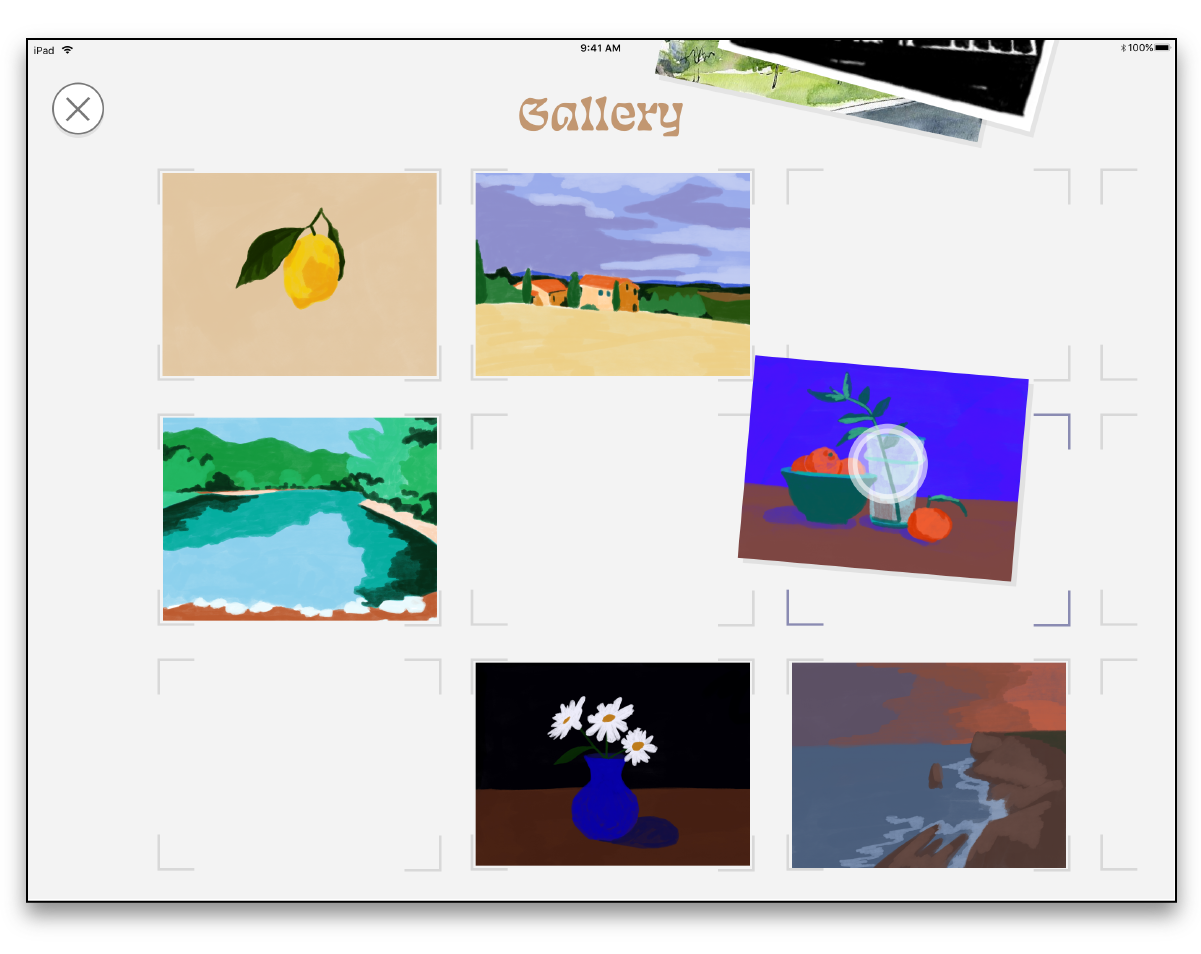
Gallery:
Users can organize their drawings however they like. New drawings pile up at the corners of the screen, and a variety of slots are available for users to pull their works into using a tap-and-hold motion.